Posts filed under 'koodi'
During the last few days I’ve spent hours and hours trying to understand how Oric (Oric-1 and Atmos) hires graphics work. Compared to most 8-bit home computers of the 1980s the mode is notably different with its “serial attribute” based layout. If you know how teletext works, you’ll easily notice certain similarities. You can find multiple elaborate explanations of Oric graphics online, but I’ll try and distill their essence into a few minimalistic rules:
- There are 240 by 200 pixels described by 8000 bytes located at A000h (followed by three hard-wired lines of text which we will omit). One row is 40 bytes.
- There are eight colors to choose from: black, red, green, yellow, blue, magenta, cyan and white ie. a typical 3-bit BGR colorspace from 0 to 7.
- For each byte – describing six not eight pixels – you can do one of the following:
- Change the ink color. Six pixels of paper color will be displayed in this 6×1 block. Byte contents: 0..7.
- Change the paper color. Six pixels of the new paper color will be displayed. Byte contents: 16..23.
- Display pixels using the current ink (1) and paper color (0). Byte contents: 40h + bitmap in the lower-order bits.
- If bit 7 is on, the block will be displayed in inverted colors. Note that the inversion does not affect the result of ink/paper change operations, only the outlook of the 6×1 block. The inversion logic is a bitwise not:
- black – white, 000 – 111
- red – cyan, 001 – 110
- green – magenta, 010 – 101
- yellow – blue, 011 – 100
- Every new row starts with white ink and black paper.
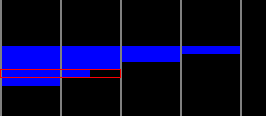
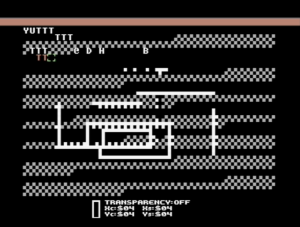
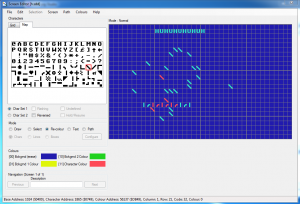
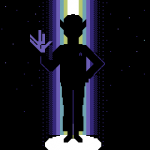
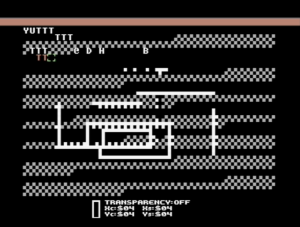
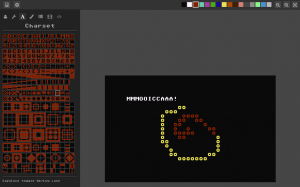
In addition there’s stuff like 50/60 Hz, blinking and text mode setting, but we’ll skip them too. At first the ruleset seems quite simple, but once you actually start thinking of how to do graphics with it, things don’t look that easy anymore. Let’s warm up with a little close-up of a real Oric piccy (“Yessagician” by Dbug):

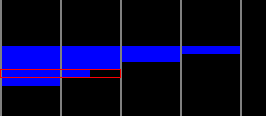
This is the left edge of the screen and the gray lines denote 6 pixel block borders. How would you choose the operations for displaying the pixels – in particular the area I’ve outlined with a red rectangle?
Solutions: the completely black lines we could show as pixels as the line starts with white ink and black paper, but there’s many other possible solutions too. Every black 6×1 block might actually contain an ink change or perhaps setting the paper to black again. Or setting the paper to white and turning the inverse bit on. The 6×1 blue blocks we could create by simply changing the paper to blue, after which the next identical block could contain an optional ink change.
As to the marked area, however, we need to do something else. Changing the paper to blue on the left leaves us with white/blue which will not do for the next block as there are pixels to be displayed. The only possible solution is to turn paper yellow and invert the colors for both of the blocks. An inverted white/yellow pair provides the needed black/blue for the bitmap.
The first two questions I tried to solve were “Is this picture a legal Oric hires image?” and “How to display a legal image using the possible operations?” There’s more to converting a random image to the Oric, but these two problems have to be understood in order to get anywhere. A first bruteforce solution which didn’t even check all the possible combinations took several minutes to solve just one row of a simple image on a recent i5 computer, so clearly something else had to be done.
For each 6×1 block containing one or two colors there can be multiple solutions. Two-color blocks are the easy case: there’s the bitmap and the colors inherited from the left, possibly inverted. One-color blocks are a different ballgame altogether, since they can contain paper changes, invisible ink changes or they might even be a bitmap. All of this with or without inversion, of course. Another difference is that a two-color block needs to get proper colors from the left, whereas a single-color one can be displayed anytime with a paper change.
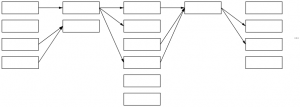
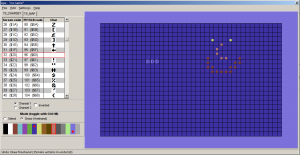
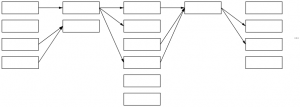
The following image tries to convey a conceptual model of how it works:

Each column in the graph represents a 6×1 block and its multiple possible solutions. Some could call this a directed acyclic graph. The first block can be displayed in four different ways, the next only in two and so on – in reality the numbers are a lot higher with singe-color blocks. The arrows denote possible movement from left to right: each way of displaying a given block here limits the options for the next block. For example a block which leaves ink/paper as white/black does not provide for its neighbor in need of red color.
Instead of a recursive approach starting from the left and trying out all the possible solutions it is enough to simply loop through the columns, create the links, optionally dropping the dead-ends (solutions leading nowhere on the right or with no supply from the left) and duplicates (same in/out combinations). If there is a path that runs all the way from the left edge to the right, we can conclude that this particular row is legal. More than one path is possible, but that doesn’t really matter. Walking back from right to left we can collect one legit representation for the row, thus solving the two “research questions”.
When it comes to dealing with images that do not comply or converting a random jpeg, I don’t have much to say yet. Different approaches will lead to better or worse approximations – as of now I simply turn offending two-color blocks to single-color ones, but much more could be done. Further reading and examples here:
edit: some first thoughs on dealing with non-conforming images. The first thing I’d try is make a graph with approximate solutions, make the errors the weights of the vertices and use a shortest path algorithm such as Dijkstra’s to find the nearest possible approximation.
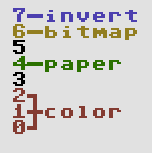
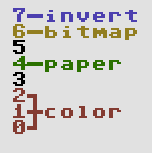
edit2: here’s a bit more visual representation of the bits as a bonus.

May 26th, 2016
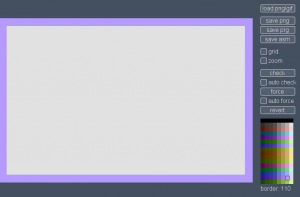
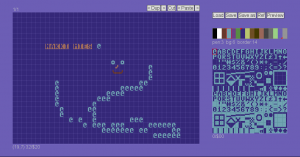
A project I’ve been working on for the last few weeks is now out: Pixel Polizei is a helper tool for the retro artist. The purpose is to let the “graphician” draw using whatever software they happen to like, check/force color clashes and finally save the outcome in native formats that can be viewed using emulators or the real deal. So far there is support for these machines and screen modes:
- Amstrad CPC modes 0 and 1 with or without overscan
- C-64 hires and multicolor
- MSX screen 2
- Oric hires
- Plus/4 hires and multicolor
- ZX Spectrum
More formats and platforms will appear when I find the time and motivation again. As usual, the tool should work on Lin/Mac/Win as long as Java 7 or newer is installed. Open source, too.

May 17th, 2016
After more than two years of improving and honing my own project, and checking the competition I got the urge to share some of my thoughts on what makes or breaks a PETSCII editor. A lot of this stuff is actually pretty self-evident in the end, but it has taken hours and hours to figure it out. Bear with me 🙂
Not pixels
When comparing a PETSCII editor to a generic paint program there are plenty of similarities, but also notable differences. Instead of tens of thousands of individual pixels we’re dealing with a relatively low-resolution grid consisting of predefined symbols. On the one hand it is easier to deal with text, since tools such as lines, ellipses and curves are rather useless, but on the other hand there is a constant need to effectively choose and alternate between the available symbols, which requires different kind of thinking altogether. In other words, adopting tried and tested methods from paint programs alone will not lead to optimal outcome.
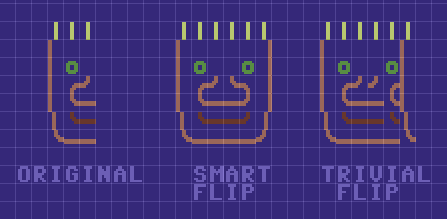
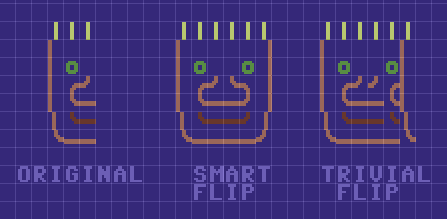
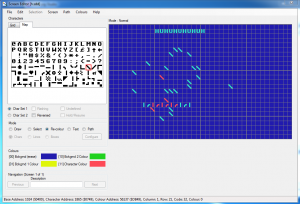
Among the most powerful features of PETSCII (the editor) are smart rotation and flipping of a selected area which take into account the form of the character. I take no credit for these, as it was Tero who came up with the idea in the first place and wrote the remapping tables. Not every character can be rotated or flipped, but even so you’ll save a lot of time when working with symmetric forms. See the following image for an example of how “smart” flipping works as opposed to simply moving the characters:

Typing vs. drawing
In essence there are two main methods to get characters on the screen. The traditional way, typing, was initially the only possible option and is still heavily present in modern-day editors (for example AAE). A mouse is something of a rarity on C-64s and graphical symbols can be conveniently found on the keys, so on a real machine typing makes all sense – but a lot less so on your PC or Mac which has a different keyboard to begin with.
I’ve included a half-assed typing mode in PETSCII, mostly for the sake of actually writing text, even though all the symbols can be typed too if it’s really necessary. In any case, drawing with a mouse was the preferred metaphor right from the beginning. There are pros and cons to both, but using a mouse definitely makes it quicker to sketch forms in the spirit of direct manipulation. A little but important detail is to show the character before it is actually placed: otherwise you end up constantly undoing the operation.
Character selection
When drawing, a great deal of time is spent on selecting the next character. The first thing to do was to reorganize the otherwise messy character set to group related symbols together (thanks go to Tero again). Jambonbill went even further and repeated the same characters multiple times to create visually continuous groups.

A well-organized character selector is a good start, but much more can be done to facilitate an efficient workflow. For example in PETSCII the aforementioned rotate and flip operations work with individual characters as well: press a single key and get the next corner for a window or a box. In the same lines I came up with “smart sets”, predefined sets that you can walk through with a keypress. Another little bit that arose from a real need was to let the user quickly shift stick characters (used for various lines) right/left/up/down.
As a piece of PETSCII art is drawn, you typically start accumulating useful characters and their combinations in the image itself. Instead of always going for the selector – which in Playscii even occludes part of the canvas – it makes sense to quickly pick a character from the surroundings.
Grid
You can get away without a grid if the images are comparably small, but all in all a well-working grid can be of great benefit when selecting regions and aligning symbols with each other. After at least three complete rewrites of the drawing code I’ve eventually come up with the following findings:
- Don’t make the grid intrusive (thick, contrasty etc.)
- No single color works for the grid alone. Instead, darken light colors and lighten dark colors to keep it harmonious.
- It’s useful to have a quick on/off toggle
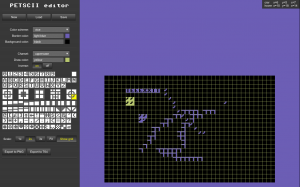
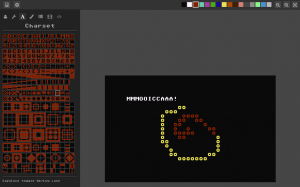
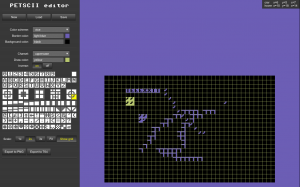
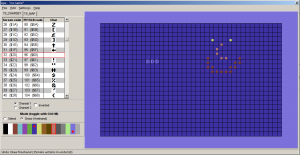
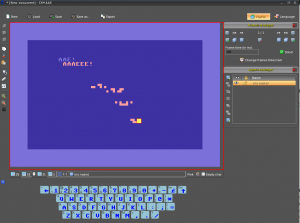
Below a few real-life examples of how the grid looks like in different editors.

File formats
The file formats supported by an editor tend to reveal its intended use. Some editors are clearly geared toward actual machines, stick to their limitations and facilitate easy exporting to formats like .prg, which can be run on real hardware. At the other end of the spectrum you might get only PNG files or GIF animations out for easy distribution on the web.
I’ve been balancing between the two extremes myself: initially the idea was to support software development and participate in demoscene competitions. However, it soon became evident that many people needed and wanted to distribute their works online for easy viewing, so I had to give in and add a PNG exporter. Supporting multiple exporters for multiple machines obviously means plenty of error-prone extra work.
Automatically converting existing images to PETSCII is a different discussion altogether. Having said that, many users would welcome such a feature for, say, converting their self-portrait into retro character art. In addition, an artist can benefit from a reference image, as some of them prefer sketching on paper first before firing up the actual editor.
Animation and other fancy features
Creating proper support for animation is probably as big a task as all the others combined. As of now there are animation features in multiple editors, but none of them really go beyond simple copy/paste and playback of the frames. Think of a proper video or animation editor to realize how many possible features there could be.
Undo and redo aren’t exactly “fancy” features from a user perspective, but it takes some effort to include them in your editor. It’s definitely a good idea to implement them early on, as adding them as an afterthought might prove painful – speaking from experience 🙂 There are more and less sophisticated ways to go about undo, but as we’re dealing with quite little data it’s not all that bad to just save the buffers between operations for undoing or repeating the steps. Another welcome safety network comes in the form of automated backups.
There are a couple of editors that support layers, approximately in the lines of your familiar photo editing software. I can definitely see some uses for them, for example for separating the background from foreground figures. Then again, to fully support layers requires considerable effort, and they aren’t quite as useful as in photo editing, as you can’t really have things like translucency or color manipulation.
Accessibility
While some users are after a genuine user experience – tapping away on a real C-64 – most seem to welcome the ease of cross-development. Supporting the three main desktop platforms (plus their different flavors) is tedious at best, and thus some of the editors run on Windows only. Being a Mac/Linux user myself this was, of course, out of the question, but luckily Processing lets you export multiplatform applications with little extra effort. On the downside, Java is required on the target machine, which will turn off some possible users (and rightfully so).
As I see it, the best bet these days would be to develop for the web. In spite of the possible troubles with browser compatibility, web applications tend to be multiplatform by nature. In addition, you don’t need to go through the trouble of installing anything on the local computer. If I were to start from scratch, I’d probably take this route. As of now there are two online editors already, even if neither of them is quite complete yet (see my previous post).
Another angle to accessibility follows from the fact that people use laptops and tablets with a crammed keyboard. Therefore, relying on numpad or function keys beyond F10 is obviously out. Likewise, touch pads (esp. Apple ones) might not have more than one or two mouse buttons available, which requires some thought. Even more so for touch screens, which again introduce a new set of challenges.
Documentation
I can wholeheartedly relate to programmers that want to spend their free time on interesting coding problems instead of writing documentation. Even if it’s not exactly fun, there is a need for at least some product support: be it a manual, online help or a website. A few nice example works done with the editor definitely don’t hurt, as they show what’s possible and spark user interest.
Conclusion
Cross-development tools for PETSCII are a surprisingly new phenomenon. As far as I know, they’ve been around for not much more than five years, after which things have really started picking up speed. The threshold of starting to do character art has probably never been lower, and new authors are popping up every now and then.
All in all, the challenge of programming a PETSCII editor is twofold: there’s the tech and then there are the users. It’s not hard to put together basic minimum functionality, but going beyond that has turned out so laborious that most projects have been abandoned shortly after their initial release. PETSCII too would require quite an overhaul by now to accommodate any new major features – feature requests are, of course, neverending.
Implementing new modes, tools and so on is one thing, but thinking about the workflow and making the features useful is another. If you’re not much of an artist yourself, it’s at least good to have one in the loop: user feedback or even going so far as to observe someone’s work over their shoulder provide valuable insight and motivation. Ok ok, that was the design teacher in me speaking 🙂
April 6th, 2016
I’ve been rather actively involved with PETSCII art for the last couple of years, coding, drawing and even conducting a bit of research. As PETSCII is kinda fashionable now, and many people would like to experiment with it, here’s a little overview of the available editors and their pros and cons. The list aims to be complete, so if there’s anything missing, let me know. Let’s start with native tools and then move on to cross-development.
It’s a fine line, but I’ve decidedly excluded various text editors that could be used for character graphics as well.
Digital Paint 4.0 (C-64, link)
Probably ok for its time – can’t quite pinpoint when exactly it was released. In addition to the original version coded by Aaron Hightower there are various hacks by sceners who added missing features. In addition to typing, you can paint filled boxes and edit colors.

TBoard-Painter 1.1 Pro (C-64, link)
Another oldie, this time by Tao/Triad. The most notable extra feature is the 1/4 char pseudographics drawing mode. The image can be larger than the screen size, which together with the name suggests it was meant for BBS graphics. As a nice little touch the x/y location display uses hex numbers 🙂

Tyronpaint 2.1 (C-64, link)
Not much new to say about this: you can type text, change the color or draw blocky 1/4 dots. The images can be higher than 25 lines. Created by Lynchbit/Alpha Flight in 1996, this improved version is from 2006.

Kaleidoscope 4.0 (C-64, link)
Very simple, but at the same time easily comprehensible editor by BroBryce64 all the way from 1989. Not many features there, but you can type chars and change colors. A curious extra is the “rainbow mode” which cycles the colors after each character.

PETSCII Paint 0.5 (C-64, link)
A rudimentary tool by 0xDB from 2011. The basics do work: you can select characters, change colors and save the outcome, but even simple things tend to be on the tedious side.

Petscii Editor 4.6 (C-64, link)
FieserWolf’s editor is undoubtedly the most popular one when it comes to programs running on real hardware. As the version number suggests, there have been plenty of iterations and the workflow has been improved a lot since the initial releases. Once you get used to the UI, there’s useful functionality such as copy/paste, recoloring and multiple pages available. Several notable works have been produced with this editor.

Online PETSCII Editor (online, link)
A web-based solution by Krissz from 2013. I like the idea that you can draw on a normal browser without installing any software or digging the old warhorse from the closet, but this particular project seems to have been abandoned. You can both draw and type, and the character selector is well though out. On the other hand, there is little functionality to support advanced editing.

PET Shop Pro (online, link)
As of now there’s very little documentation on this editor by Jambonbill, as it is still work in progress and not officially released. Nevertheless, quite a promising online tool which lets you even do animations. Originally based on Krissz’s editor (see above), but was mostly rewritten after that. The character selector is well designed, you can edit images of various sizes plus export them to different formats, and even script the editor. There are still some bugs around, which will hopefully be ironed out at some point.

CBM .prg Studio (Windows, link)
Arthur Jordison’s CBM .prg Studio is a complete development environment that lets you create software for the Commodore 8-bits. One of its parts is the screen editor, which is actually quite usable for artistic endeavours too. Largely served as the source of inspiration for the editor below.

APE (Windows, link)
APE (Another Petscii Editor) by MrXaliasH from 2013 is Windows-only, but does run fine under Wine as well. The basic functionality (drawing, color selection, copy/paste and even undo) is there, but it seems the project was quickly dropped after its initial release.

C64 AAE (Windows, link)
C64 ASCII Art Editor by RADSoft hails from Poland. Windows-only, but runs somewhat ok under Wine except the color editor. Apparently the development ceased in 2012, but in spite of that there are some unique features – most notably layers, which were a firstie in the scene. The animation features are also among the most advanced. Drawing happens by writing, but unfortunately the key mapping doesn’t suit all keyboards. Furthermore, keyboard shortcuts require quite heavy juggling with various ctrl/shift/alt combinations.

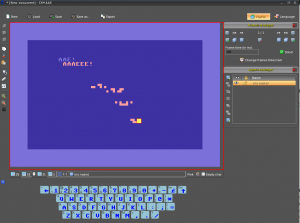
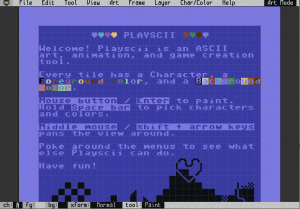
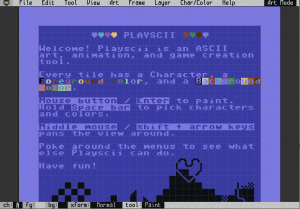
EDSCII and Playscii (multiplatform, link)
EDSCII by JP “Vectorpoem” LeBreton was one of the first editors I tried in 2013. Later on its development halted and Vectorpoem created a new tool called Playscii. Both versions focus on PETSCII-like retro graphics instead of sticking to the exact capabilities of the C-64. Still under development, Playscii already features plenty of functionality such as different character sets, layers, animation frames and smooth zoom, plus of course the standard editing tools. There is also something called “game mode”, which I didn’t quite understand at first sight, though.

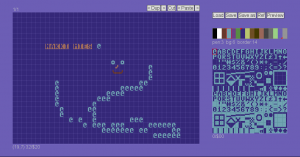
PETSCII (multiplatform, link)
Do not expect me to be very objective with this 🙂 The project, initially coined by me and Dr. TerrorZ, started in 2013 and has received occasional updates ever since. In addition to the standard stuff there’s rudimentary support for animation and other machines than just the C-64 (VIC-20, PET and Plus/4). One recognized problem is that because of Processing, the program runs on Java, which spells trouble these days. The GUI is undeniably “no-nonsense” with most functions hidden behind single-key shortcuts.

In conclusion, there’s already quite a variety of tools available these days, and some are surely still missing from the list – not everyone has made their software public in the first place. At one end of the spectrum there are hardcore editors running on genuine hardware, and at the other retro art oriented tools aimed at recreating the old look with less regard for authenticity (at times called fakescii). Pick your poison!
edit: More additions, thanks to Goto80 for the tips!
edit2: More details on Pet Shop Pro received from Jambonbill himself.
March 22nd, 2016
Lägään tällä hetkellä näiden Raspien kanssa hieman perässä, sillä rupesin vasta testailemaan synttärilahjaksi saamaani 2B-mallia. Jälleen kerran hieman nopeampi kolmonenhan tuli juuri uunista ulos.
Juhlapuheista huolimatta etenkään alkupään Raspeista ei todellakaan ollut työpöytäkäyttöön: muistia oli liian vähän, X:n ja SDL:n kiihdytykset riittämättömiä, ja jo muutenkin hitaan koneen hyydytti viimeistään käyttiksen ajaminen SD-kortilta. Muutaman vuoden aikana ytimiä on tullut kolme lisää, ja kenties vielä tärkeämpänä parannuksena muistin määrä on noussut gigatavuun. Mutta ollaanko vieläkään työpöytäkäyttöön riittävällä tasolla?
Kyllä, ei ja ehkä. Raspi 1:een verrattuna työpöytä pyörii mainiosti, mutta toisaalta hitainkin nykypäivän Intel-pohjainen miniläppäri on edelleen nopeampi. Hitaus ja nopeus ovat pitkälti ohjelmista kiinni: mukana seuraava Web-selain ja LibreOffice ovat aivan käyttökelpoisia, kun taas Java-pohjainen Processing hyytyi varsin ikävästi. Pikaisesti kokeilemani kevyet emulaattorit toimivat sinänsä ok X:n päällä, mutta kiinteän resoluution ja puuttuvan video-overlayn vuoksi niitä ei saanut koko näytölle (resoa voisi toki pudottaa, mutta se on ongelman kiertämistä eikä ratkaisua).
Pahin pullonkaula tuntuu edelleen olevan massamuisti. Siinä missä SSD:istä on tullut päivittäistavaraa isojen koneiden puolella, pikkulaudoissa ollaan edelleen jumissa USB2:n ja muistikorttien maailmassa. Odroideissa nähty eMMC on jonkin verran parempi, mutta jää sittenkin SSD:lle mennen tullen.
Parhaimmillaan Raspit ovat niille erityisesti räätälöityjen softien kanssa: mediatoistimista, emulaattoreista ynnä muista on optimoituja versioita, jotka käyttävät videoskaalaajaa tai OpenGL ES:ää tavanomaisten kirjastojen sijaan. Yllätyin itsekin, kuinka paljon 3D-rauta jaksoi puskea, kun sitä ohjelmoi järkevästi. Ylimääräiset kerrokset, kuten Java ja JavaScript, ovat puolestaan myrkkyä suorituskyvylle.
Monia päivittäisiä asioita voi tehdä jo nykyiselläänkin riittävän sujuvasti, kunhan hyväksyy tietyn ajoittaisen tahmailun. Ainoaksi peeseen korvaajaksi en Raspia edelleenkään laittaisi, enkä usko kolmosenkaan tilannetta merkittävästi muuttavan, varsinkin kun massamuistiväylät eivät ole sen nopeammat. Toisaalta tarkkaan rajatussa yksittäisessä käytössä etenkin tämä uusi Rapsutin voi olla aivan riittävän tehokas ja hinnaltaan kymmenesosa “oikeasta” tietokoneesta. Palataan asiaan taas parin sukupolven päästä.

February 29th, 2016
Mennyt vuosi jää mieleen etenkin stressin vuoksi: monenlaista velvollisuutta, vaatimusta ja haastetta oli niskassa lähes koko ajan niin töiden, opintojen kuin siviilielämänkin taholta. Pitkään jatkunut synkeä sää tekee loppuvuoden tunnelmista ehkä vieläkin lakonisemmat — toivottavasti 2016 jo hieman helpottaa, tosin tuskin ainakaan ennen kesää. Jälleen siis kootusti touhuja vuoden varrelta:
Skenetykset
Vuosi jäi taas kovin epätuotteliaaksi, vaikka jotain sentään tuli tälläkin saralla näppäiltyä. Paybackeille saatiin aikaiseksi pieni yhden osan MSX-intro Suksimme kuuhun, Assemblyille ei mitään, ja Vammala partyille yhden osan demo sekä ihan virallisestikin julkaistu PETSCII-kuva. Zoot jäivät perhe- ja majoitussyistä harmillisesti väliin, mutta tulevathan ne sieltä taas kahden vuoden päästä.
PETSCII-editori palasi reilun vuoden tauon jälkeen elävien kirjoihin, ja tunkkasin mukaan yhtä sun toista pientä parannusta. Bugikorjausten lisäksi tein myös uusia ominaisuuksia, kuten asetustiedoston ja optimoidumman piirtokoodin. Uskollisia käyttäjiä tuntuu edelleen löytyvän, vaikka suurin PETSCII-huuma jo laantuikin. Zoon tekstigrafiikkakompossa kaikki paitsi yksi tekele olivat edikalla tehtyjä, minkä lisäksi loppuvuodesta Debris työsti useita Star Wars -aiheisia kuvia.
Metaskeneilyn puolella tapahtui sentään enemmän: artikkeli kräkki-introista päätyi ihan merkittävälle foorumille ja väitöskirjakin eteni kymmeniä sivuja. Demoscene Researchiin tippui päivityksiä melko tasaisesti ja mukaan saatiin uusi ylläpitäjäkin. Assemblyillä päädyin Ylen haastateltavaksi demojen tiimoilta (pitkät jäykät horinat leikattiin hienosti luontevan näköiseksi pikku pätkäksi).
Kirjoitushommia
Kaikenlainen kirjoittelu vei suuren osan vuoden ajasta. Väitöskirjan raakatekstistä lienee n. 2/3 valmiina, joten tänä vuonna lienee ihan realistista saada se kaavittua kasaan ja sitä myötä lopultakin pois päiväjärjestyksestä. Julki tuli seuraavia:
Tavalla tai toisella eteeni päätyi myös muutama arvioitava artikkeli, ja kun kutsuivat Puolaankin keynote-puhujaksi, niin akateemisten luottamustehtävien osalta 2015 oli oikein huippuvuosi. Vastapainoksi olin kylläkin joutua kilometritehtaalle, kun määräaikainen lehtoraatti loppui ja jouduin hakemaan paikkaani uudestaan.
Virittelyjä
Kaapit ovat sen verran täynnä jo koneenraatoja, että tänä vuonna ei tullut juuri uusia hankintoja — jouluksi sentään Mikolta paketissa oleva Canon X-07. Säätöhommat keskittyivät lähinnä tuoreempaan rautaan ja Linuxiin: Minttiä meni useampaan koneeseen, Mac Minit saivat uutta tekniikkaa sisuksiinsa ja Shuttle-raato palasi elävien kirjoihin.
Vuoden avainsana on Linuxin lisäksi ollut SSD: kaikki vähänkään modernimmat koneet on nyt varustettu sellaisella. Ja miksipä ei, kun nopeusero on parhaimmillaan moninkertainen. Erityisesti Linux tuntuu hyötyvän SSD:stä, sillä ohjelmien käynnistysajat ovat pudonneet sekuntiin pariin, eikä koneen käynnistymistäkään tarvi pitkään odotella. Toki Mäkitkin nopeutuvat, mutta eivät aivan samassa suhteessa.
Eläviä kuvia
Kuten toissa vuonnakin, elokuvia tuli katseltua reippaasti. Mitään tarkkaa laskuria ei ole, mutta lukema lienee pitkällä kahdensadan päällä. Länkkärien osalta pidin oikein kirjaa: 160 aiemmin näkemätöntä, minkä lisäksi jonkin verran klassikkojen uudelleenkatseluja. DVD-hylly tursuaa jo siinä määrin, että pitää ruveta keksimään jotain sijoitusratkaisua tyyliin imaget talteen ja levyt varastoon. Tai vaihtoehtoisesti levyt ja kannet talteen ja kuoret kuuseen.
Ihan tätä tahtia tuskin jatkuu enää 2016, sillä länkkärien osalta merkittävimmät teokset on jo nähty, ja luvassa on enää valtaisaa bulkin kaapimista, harvakseltaan ilmestyviä uusia leffoja sekä HD-julkaisuja klassikoista. Länkkärimaratoneja pitää jatkaa edelleen niiden viihdearvon takia: menneenä vuotena oli kaksi virallista ja yksi epämuodollisempi sessio.
January 1st, 2016
Everything related to meifand was moved to its separate project page: http://www.kameli.net/marq/?page_id=4263
December 12th, 2015
Nähtyäni tämän iski lievä tuskastuminen hakkeroinnin nykyiseen olemukseen. Kun tämä hakkerointi on kerran niin hienoa ja coolia ja uskottavaa ja innovaatiota ja täynnä bisnespotentiaalia, niin eiköhän pistetä oikein työryhmän voimin hakkerointitapahtuma pystyyn. Sponsoreita, bisnesenkeleitä, alustuksia ja tervetuliaissanat Tekesin edustajalta. Ja lehdistö tietysti paikalle! Ihanaa, että meillä Suomessakin on lopulta tällaista hakkeripöhinää.
Ehkäpä näkemykseni ovat romantisoituja ja aikansa eläneitä, mutta todennäköisemmin uskon niiden aitojen hackien syntyvän, kun asialle omistautunut jamppa koodaa ja kolvaa kolmatta päivää putkeen kalsareissaan yksiönsä tai opiskelijasolunsa hämärässä. Hakkeroinnin kotouttaminen ja laitostuminen palvelevat vesittyneisyydessään tuskin edes liike-elämän tarpeita, mutta onhan julkisuudellakin oma arvonsa – tosin tuskin niille itse hakkereille.
edit: selvennyksenä vielä, että minun puolestani on ihan ok, jos joku haluaa järjestää IT-messut. Hakkeroinnin valjastaminen kravattipantterien keppihevoseksi ilmentää kuitenkin sekä tietämättömyyttä että epäkunnioitusta hakkerikulttuuria kohtaan.
November 6th, 2015
Skrollin tämän vuoden ensimmäinen numero ilmestyi juuri, ja mukana on taas omaakin tekstiäni: Maisemia Perlin-kohinalla. Kuten nimikin vihjaa, artikkelissa tehdään Processingilla pieni reaaliaikainen 3D-maasto käyttäen Perlin-kohinaa muodon laskentaan. Teron piirtämä takakannen PETSCII-kuva on sekin tutulla edikalla tehty.


March 18th, 2015
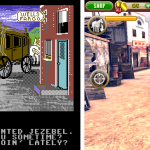
Mattis Folkestad ilmoitti juuri, että hänen tekemänsä retrohenkinen PETSCII-muotokuva Lookin’ on esillä Emptymixupframe II -näyttelyssä Oslossa. Tässähän tulee koettua suorastaan isällistä ylpeyttä, sillä työ on tehty koodaamallani PETSCII-edikalla. Alla näpsy paikan päältä:

edit: Lisää vaan, tämäkin on tehty edikalla.
October 29th, 2014
Next Posts
Previous Posts